7. Водяные знаки - ватермарки.
Возник вопрос как наложить ватермарки на картинки, не у меня даже, но мне стало интересно. Часовое ковыряние во всезнающем Гугле дало ответ. Все не просто просто, а очень просто! Прелесть в автоматической обработке на стороне сервера, чтобы сменить ватермарк достаточно отредактировать один файл, так же и куда его ставить решается в одном месте.
- Берем вот этот архив и скачиваем, распаковываем.
-
В директории watermark заменяем картинку на свою. Как ее сделать - смотри ниже.
-
В директории watermark лежит файл watermark.php, там есть строка вида:
if( ($info_o[0] > 10) && ($info_o[1] > 100) )
- здесь задается минимальный размер картинки на которую нужно наложить ватермарк. Т.е. стоит сейчас 200*200. Там же есть где подкрутить расположение ватермарка относительно нижнего правого угла. Искать по комментам.
- Директорию watermark бросаем в корень сайта.
-
Файл .htaccess бросаем в директорию с картинками, все что ниже будет выводиться с ватермарками.
Вот и все, все уже работает. Не забудьте кэши сбросить.
UPD Если вдруг перестало работать, то в файле watermark.php нужно заменить в самом начале
<?
на
<?php
Как делаются ватермаркки. Сначала GIMP.
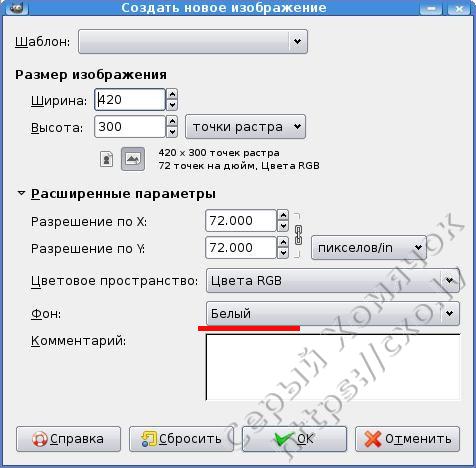
1. Делаем пустой файл с белым фоном, с размером жопитсья не нужно, потом обрежем.


2. Пишем любой текст. Шрифт хорошо выбирать пожирнее. Сразу ставим так, как хотим видеть, полностью оформляем. Размер шрифта нужно ставить побольше, тогда будет почетче, после уменьшения и наоборот (см. п.8).
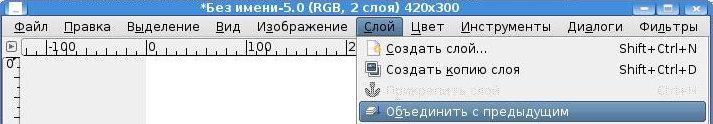
3. Объединяем слои.
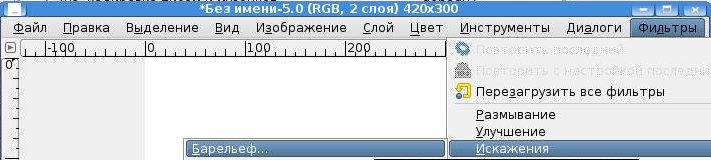
4. Фильтром Барельеф делаем надпись выпуклой. Играемся с настройками. У меня стояло 45-55-1.
5. Удаляем весь серый цвет с помощью Волшебной Палочки (Выделение связанной области). Просто тыркаем в любое место серого цвета и давим DEL.

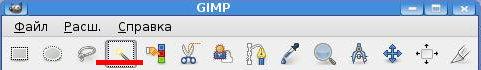
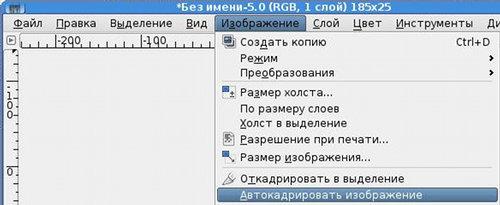
6. Удаляем лишнее, автокадрированием, к примеру.

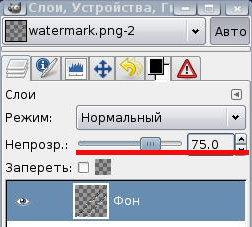
7. Подкручиваем прозрачность слоя, я поставил 75%.

8. Приводим к нужному размеру.

9. Сохраняем как watermark.png с прозрачным фоном. Все!
ÃÃÃÃÃÃÂ
Теперь Фотошоп.
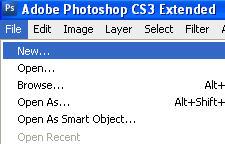
1. Делаем новый файл с прозрачным фоном, с размером не скупимся, потом обрежем.

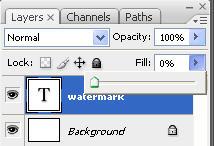
2. Печатаем текст шрифтом пожирнее.
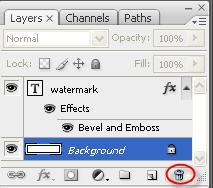
3. Делаем надпись рельефной с помощью Layer-Layer Style-Bevel and Emboss.

4. Идем в слои и делаем Fill нулевым.

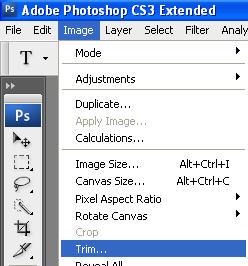
5. Обрежем лишнее с помощь Trim.

6. Удалим фоновый слой.

7. Сохраним как watermark.png. Все!
Естественно все вышеуказанное можно не только с текстами, но и с простой графикой.